In this article we will show how to create and edit new themes for your applications. Scriptcase provides a complete tool for themes creation, which can change the buttons layout, all the CSS application and the application’s menu bar. With a simple and practical interface, it also allows the visualization of the changes made in real time, facilitating the development of these themes.
1. The editing and creating themes is available only within the projects and it can create themes that are restricted to the project, the user or public, and it can be used on any Scriptcase project.
Note: It’s not possible to perform the export themes for other Scriptcase installation, thereby the new theme can only be used in Scriptcase it was created.

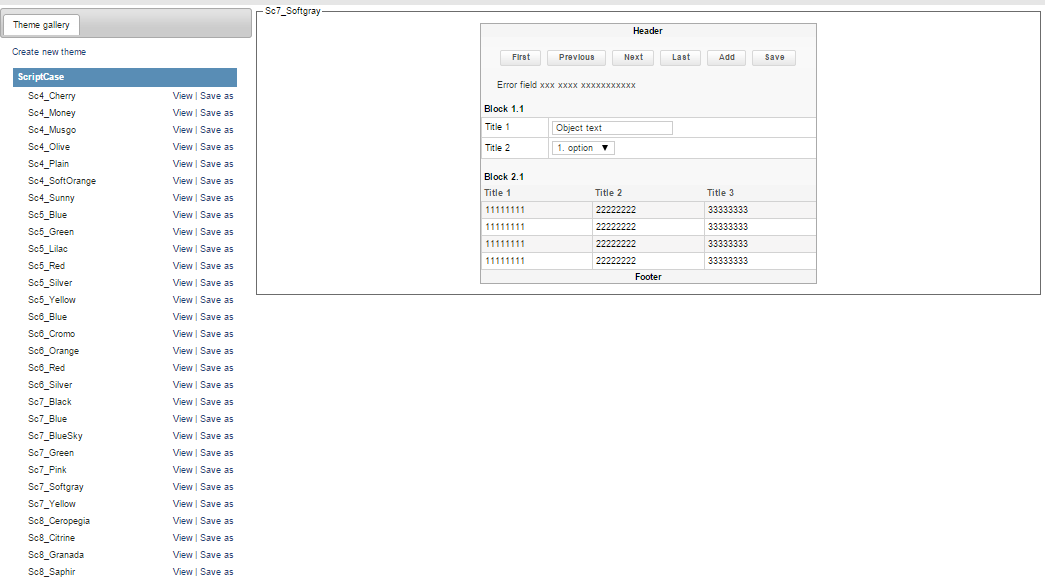
2. A list containing all the existing themes in your project and a preview of the themes standart project will be shown. These have included the creation of it.
In this step there are two possibilities :
Creating a new theme (by clicking on “create new theme”)
Edit an existing themes in Scriptcase (clicking on save as).

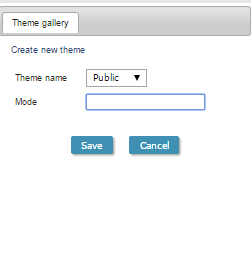
3. When you click on “create new theme”, you will be directed to the screen below:

In this screen you can make some changes to the applications CSS in a general way, such as page background color or font applications.
After making the desired changes, you must enter a name for this theme, so select the project mode(available to applications where the project was created), Public (available to any project created), user (available only to the user who created the topic ) and click “save”.
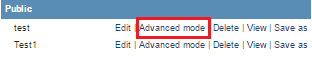
Then we will be redirected to an identical screen to the previous step, displaying the theme created, check the picture below:

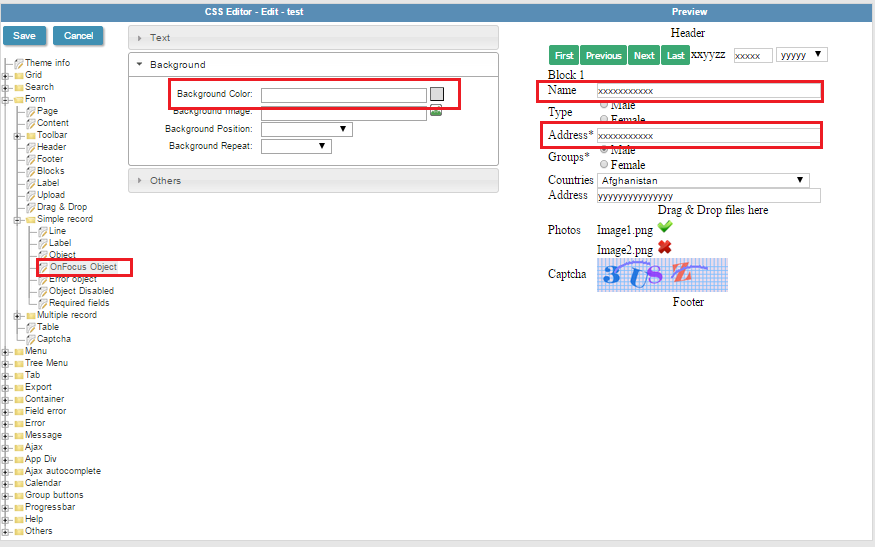
4. To accomplish a change in a certain specific application, must access the advanced mode, this option is only present on a theme created or edited by the user.

5. Then we’ll be redirected to another screen, with more configuration options. In this screen we can choose what type of application we wish to make changes to the CSS.
In this screen we can do more specific changes to the application chosen, as the background color of the form field, for example.

6. After creating the theme, we must select it in the existing applications on the project.
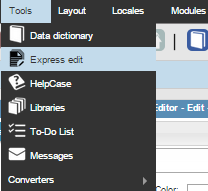
On your Scriptcase go to Tools> Express Edition menu.

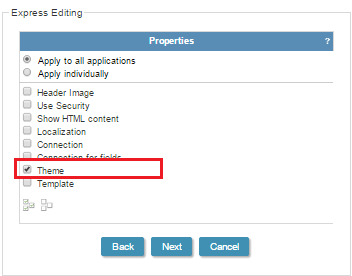
7. After selecting which applications will be updated, we select the theme option, so we will change the themes of all applications.

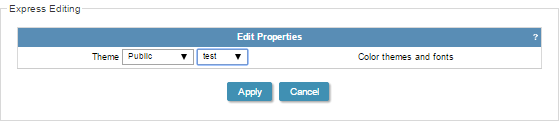
8. Then we select the theme and apply the changes created.

Scriptcase Team is always trying to bring you the best tips and guidance.
We also have on our website an extensive documentation: manuals, Forum, video lessons, webinars,seminars, tutorials and a basic courses for free. Some important links:
– Webinars
– Samples
To browse our complete FAQ click here: https://www.scriptcase.net/auto-upgrade/
Develop faster, use Scriptcase,
Best Regards!
Check out more content on our blog!
Learn all about Scriptcase.

You might also like…